완전히 끝난 프로젝트가 아니라 어떻게 써야할지 잘 모르겠다.
처음에 프로젝트 아이디어를 정할 때까지는 꽤나 소통이 활발했었는데, 초반에 내가 "이렇게 하면 힘들이지 않고 사용자가 검색할 때마다 리스트를 (타 사이트의) 데이터베이스에서 받아올 수 있을 것 같다!"라는 얘기를 한 후, 그에 맞는 프로그램 기반에 대한 코드를 짜서 다른 팀원들에게 보여주고, 이렇게 가져온 데이터를 화면에 그려볼 방법을 '생각해 와 달라'는 부탁/지시를 하고, 이후에도 내부 api와 데이터베이스 구조를 설계하는 것을 내가 대부분 했다.
사실 다른 팀원분들이 웹개발에 어느 정도 경험을 가지고 있는지, 또 자바스크립트나 플라스크의 rest api 구성하는 방법 그런 것을 얼마나 알고 계신지 모르고, 캠프 기간 동안 웹개발 종합반과 심화반을 어느정도 듣고 오셨을 거라 넘겨짚고 팀을 이끌려고 한 게 문제였던 것 같다.
결론적으로만 말하자면 이 사이트의 대부분의 뷰는 목요일에 시작해서 금요일쯤에 이미 완성되어 있었다. 기능적으로 제가 뭐뭐뭐 데이터를 내부로 부터 받을 건데 그것을 화면에 그려줄 카드를 꾸며주세요~ 정도로만 미션을 던지고, 다른 분께는 헤더 디자인을 맡아주실래요~? 하고 또 다른 분께는 사이트를 처음 이용하는 사용자인지 파악하는 방법을 생각 중인데 uuid를 알고 계시다고 하니 그 기능을 최소한으로 구현 부탁드려요~하는 식으로 일방적인 소통을 했다.
그래도 이틀간 다들 열심히 맡은 일을 해오시기는 헀는데, 다들 깃 협업에 익숙하지 않아 폴더 구조를 혼자 다르게 해오던가 하는 식으로 심각한 conflict가 발생했고, 곧 이어진 이틀의 주말 기간동안에는 접속하시는 모습을 못 보았고, 거기서 나는 "아니 지금까지 메인 기능 구현하고 분업도 잘 했는데 그 작은 일들 하나씩 맡으셨다고 프로젝트 기간에 포함되는 주말에도 각자 일상만 보내시고 나 혼자 게더에 남아서 conflict 처리하면서 꼬인 코드들 풀어서 멀쩡한 사이트 만들려고 개고생하는건가?"하는 마음이 들었고, 이 부분에 있어서, 실력은 각자 다르더라도 함께 오늘보다 내일 더 잘하려는 향상심을 가진 분들이 아니라면 이 분들과 캠프를 이어나가는 것이 너무 힘들어지지 않을까 생각을 했다.
주말이든 추석연휴든 팀원분들은 딱 출석하는 날에만 게더에 나오셨어서, 다른 팀의 팀원들과 얘기할 일이 많았는데, 그때 그 분들이 "아 저는 동민님 같은 분이 팀장이면 진짜 죽어라 할거같은데"라며 달래주시다보니 진짜 내 잘못은 하나 없고 그냥 팀을 잘못 만난게 아닐까 쉽게 생각했다. 마침 주말에 회의 때문에 잠깐 출근하셨던 지원 매니저님과 상담의 시간을 가졌었다.
저는 제가 팀에서 혼자 프로젝트에 압박감을 가지고 있는 것 같고, 어떤 팀은 연휴에 다같이 시간 맞춰 나와서 과제로 나왔던 코드들을 코드리뷰하는 시간까지 가지는데, 우리 조는 일이 아닌 배우러 온 곳에서 너무 워라밸을 찾으시는 것 같다. 저도 이런 협업이 처음이라 어떻게 각 팀원의 역량을 파악하고 일을 분배해야 할지 감이 잡히지도 않고, 그냥 제가 할 수 있는 일들은 제가 다 해보려고 하는건데 다른 팀원분들은 또 나름대로 저에게 불만이 많으실지도 모르곘다. 이렇게 하는 게 절대 잘 하는게 아닐것같다는 생각이 드는데 어찌해야할지 모르겠다
그런 얘기를 한탄하듯이 털어놨고, 캠프 시작 전부터 "공식적으로는 9시부터 9시까지"인 캠프지만 다들 아무것도 모르는 상태에서 3~4개월 만에 협력사에 저절로 들어가게 되는 것이 아닌 어떤 회사든 데려가고 싶은 인재가 되는 것이 목표일텐데, 동민님 뿐만 아니라 몇몇 팀에서 혼자 고생하시는 분들이 이렇게 상담을 신청해오셨었다. 내일 아침에 전체적으로 소집을 해서 태도에 관한 문제와 소통에 관한 문제를 짚어보아야겠다는 말씀을 하셨다.
덕분에 월요일 아침부터 캠프원들이 모두 모여 캠프에 앞서 팀원들에 대한 예의, 팀원끼리의 합심, 존중 등에 대한 중요점을 말씀해주시는 시간이 있었고, 이게 팀원들 만의 문제가 아니라 나에게도 책임이 있다는 생각이 들었다. 소집이 끝난 다음 다시 각 조로 흩어진 다음에 분위기를 탄 만큼 먼저 팀원분들께 몇가지 말씀을 드렸다. 또 슬랙의 팀 채널에도 당부의 말을 올렸다.
@channel
안녕하세요 9팀 팀장 유동민입니다!
어제 새벽까지 각자 보태주신 커밋을 최대한 살려보려고 이것저것 시도를 해보다가, 재환님이 제안하신 드롭다운식 카테고리 선택 부분은 적당한 위치를 찾기 힘들어 내비게이션 탭 형태로 반영하였고 그에 맞는 재정렬 기능도 구현했습니다. 같이 해주신 카드 애니메이션 효과도 잘 반영했고, 최상단으로 이동하는 버튼도 → 모양에서 > 모양으로 바꾸기는 했지만 클릭하면 부드럽게 최상단으로 올라가게 되었습니다.
지혜님이 해주신 즐겨찾기를 즉각 화면애 나타내는 공간도 오른쪽에 공간이 생겨 배치하고 카드들이 로드된 후(1.5초 후) 오른쪽에서 트랜지션으로 사악 나타나는 것이 구현됐습니다ㅎㅎ
주현님이 제안하신 각 카드들의 카테고리를 중복없이 리스트에 정리하였는데, 아직 그 중에서 랜덤으로 한 카테고리(혹은 한 식당)을 콕 짚어 추천하는 기능은 카테고리를 중심으로 해야할지 식당 중 하나를 띄워야 할지 더 논의를 해보고자 남겨두었습니다. 아직은 알럿과 콘솔에 해당 리스트를 띄우는 걸로 정리된 상태입니다.
앞으로 여러분들이 프로젝트를 해가면서 지켜주셨으면 하는 것들이 있습니다. 나름의 컨벤션이라 생각하고 지켜주시면 서로 좋은 코드를 짤 수 있을 것 같습니다.
1. 현재 head의 코드들을 보게되면 이해하실 내용인데, 파이썬이든 자바스크립트든 css든 html의 임포트 코드든 그 앞에 주석을 붙여 해당 코드를 어떤 목적으로 삽입했고 기대하는 결과값이 무엇인지 작성해주시면 합니다. 예를 들면 코드의 한 쪽에 "이곳에 위로 가는 버튼을 둘 것이고 오른쪽에서 얼마, 아래에서 얼마 정도 띄워져 있는 버튼을 만들 것인데 클릭하면 화면 최상단으로 부드럽게 이동하게 하고 싶다"라고 제안하거나, 혹은 자신의 계획을 커밋하기 전에 기록해두시면 좋을 것 같습니다. 저도 이번 프로젝트에서는 과하다싶을 만큼 주석을 많이 써뒀는데, 제가 쓴 코드도 여러분이 소화를 해주셨으면 하는 바람이니 한번씩 과제 코드리뷰하듯이 읽어봐주세요.
2. css,js 등은 이유없이 많은 코드로 분리하지 않으셨으면 좋겠습니다. 1번과 어느정도는 맥락이 맞는 얘기인데, 대부분의 웹사이트에서 코드를 들여다보면 여기서부터~여기까지는 헤더 여기~저기까지는 내비게이션 이렇게 명시를 한 곳이 많습니다. 협업에 이런 명시는 센스를 넘어 필수적이라 생각합니다. 최종 배포일에 한번에 주석을 제거하는 일은 어렵지 않으니까 주석을 남발하셔도 좋습니다. 헤더 안에서 쓰는 버튼들을 css 구현할 때에는 header.css 파일을 만들어 그 안에 button 태그를 꾸미는 것이 아니라 어느정도 큰 목적성으로 나눈 코드 중에 상단부분을 꾸미는 코드 위치를 잡고 header > button.btn 이런 식으로 작성해주셔야 웹프레임워크 css보다 우선하여 스타일을 정의할 수 있고 다른 팀원이 보기에도 이해하기 쉽습니다.
3. 프로젝트 시간 동안에는 프로젝트에 집중해 주세요. 제가 팀장이긴 하나 팀원들의 웹개발 실력에 개개인별 차이가 있고, 또 제가 기능적인 업무를 맡고있다보니 하나하나 이슈를 배정하는 것이 쉽지 않습니다. 프로젝트 중에 다양한 이슈를 제시해주시고 또 만들어진 이슈 중에서 n번 이슈를 제가 한번 해보겠습니다 하고 몰입해주시면 코드 충돌을 많이 줄일 수 있습니다. 소통이 아무리 많아도 과하다 할리가 없으니 많이많이 얘기해주시고, 가능하면 작업 시간 동안에는 게더에서 항상 반응할 수 있게 마이크는 꺼두더라도 스피커나 헤드셋이어폰은 착용해주세요.
4. 프로젝트 시간에 강의를 듣는 것에 대해서 저는 크게 문제라 생각하지 않고, 내가 ㅁㅁ 부분을 모르는데 ㅁㅁ 부분에 대해서 설명해주실 것으로 보이는 강의가 스파르타나 외부에 있어 좀 들여다보는 것이라면 말릴 이유가 없지만, 다른 팀원들이 집중해서 프로젝트를 다듬고 있을때 개인적인 공부를 하는 것은 이해가 되지도 않고 앞으로도 이해할 생각이 들지 않습니다. 남은 캠프 기간은 넉넉하니 강의가 모자라면 모자랐지 다 못 들으실 일 절대 없으실 겁니다. 주말이든 정식 수업시간 끝난 후이든 프로젝트 작업시간만 아니라면 얼마든지 들으셔도 됩니다. 저도 진도사우르스한테 쫓기는 몸이라구요...!!
5. 제가 여러분들에 비해 실력이 심히 떨어져서도 아닌데 따로 책 구매해서 정보 파고 유료강의 결제하고 있는 것은 저희가 스파르타의 국비지원 부트캠프 1기 수강생이기 때문에 저희가 하는 것이 앞으로도 표준이 될 수 있다는 책임감이 큽니다. 진짜 다른 팀 팀원분들은 프로젝트 중에 저희 조까지 찾아와서 dm으로 질문을 하고 조언 듣고 가는데 저희 팀에서는 그러시는 분들이 없으니 너무 속상하네요... 지금 하고 있는 프로젝트가 앞으로 캠프 기간동안 메인 프로젝트가 될 수도 있답니다ㅠ 함께 영혼을 갈아보아요...
제가 여러분들이 할 수 있는 부분이 어디까지인지, 어떤 것에 대한 이해가 부족하고 어떤 부분에 강하신지 그런 것들을 제대로 이해하려고 하지 않고 "에이 이건 할 줄 알겠지?"하는 안일한 생각으로 여러분들께 작은 일들만 던져놓고 괜한 남탓을 하고 있었다. 9시부터 9시까지 이뤄지는 수업 시간 뿐만 아니라 언제든 여러분들이 어려워하는 부분들, 제가 도와드릴 수 있는 부분들이 있다면 끝까지 잡고 가르쳐드리고 모르면 함께 고민해보는 시간을 가지겠다. 하루에 적어도 3시간 간격 이상으로는 지금 각자 하고 있는 업무와 겪고 있는 어려움에 대해서 논의하고 함께 아이디어를 모으는 시간이 자주 있었으면 하고, 어느 조보다 뒤쳐지지 않는 결과물을, 모두의 힘을 모아 낼 수 있도록 최선을 다 하겠다 이런 대화를 나눴다.
그 이후로 약 이틀 정도는 내가 쓴 코드에서 쓰인 문법이나, 제이쿼리와 바닐라자바스크립트의 차이점, 최신 자바스크립트의 문법과 파이썬과 자바스크립트의 소통 방법 등을 열심히 가르쳐드리려고 애썼고, 후에는 이런 것도 하실 수... 있으려나? 싶은 조금 어렵다 싶은 업무도 일단 할당해 드리고 언제든지 나를 불러달라고 말씀 드리고, 중간중간에 게더의 화면 공유로 직접 원격 개발하듯이 설명을 해드렸다.
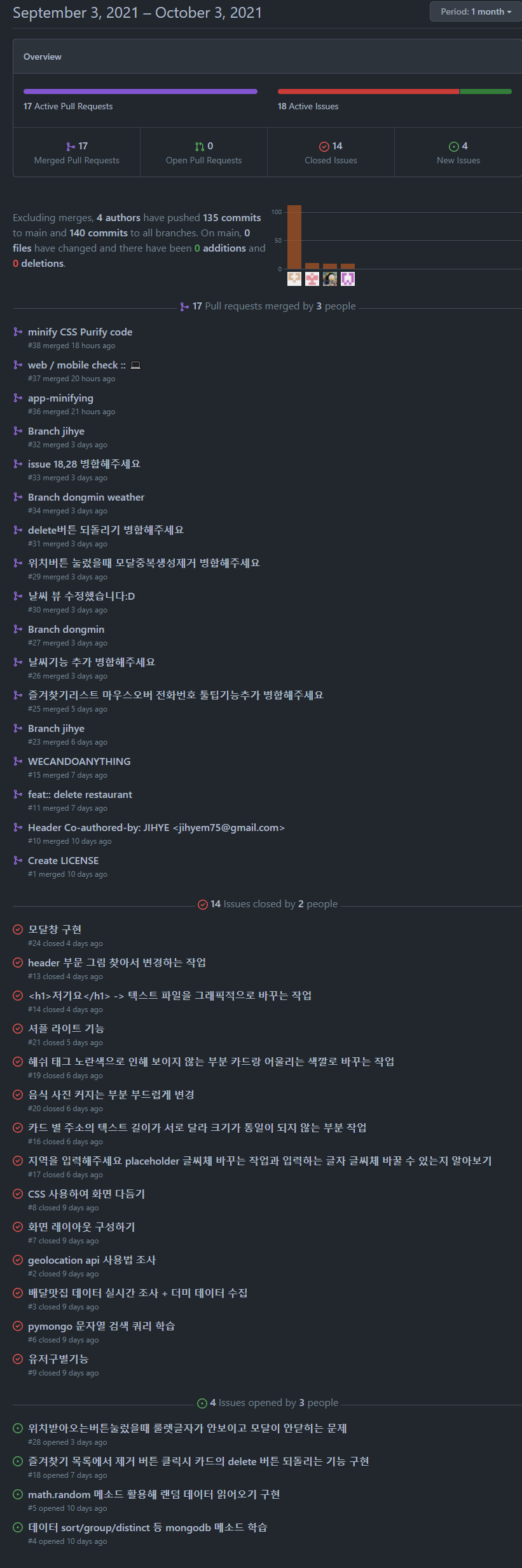
또 그 시기에 곽영호 튜터님과 깃헙 프로젝트의 '프로젝트' 탭의 중요성과 깃헙을 통한 역할 배분이 얼마나 중요하고 또 편리한 지에 대해서 듣게 되었고, 대부분의 일이 마무리 되어가는 단계였지만 이슈와 PR, 프로젝트 등의 깃헙 기능을 최대한으로 활용하는 방법을 익히게 되었다.
발표가 3일 남았을 때 즈음, 우리가 적극적으로 사용하는 geoloaction API가 대부분의 최신브라우저에서 https 프로토콜이 아니면 지원하지 않는다는 것을 알게 되어서, 그 부분을 다음에 배울 예정이니 다음에 구현하겠나 아니면 지금 혼자서라도 끙끙대며 파내보겠나 제안을 받았고, 그 날부터 나는 서버 쪽 인프라를 어떻게든 구축하겠다는 목표로 그 업무만 잡고, 다른 분들은 적극적으로 업무를 맡아서 할 수 있는 부분까지 하고 나에게 물어보기를 반복하시면서 각자의 몫을 톡톡히 해내셨다. 삼일을 날밤을 새고 겨우 repository 전체를 https 서버에 배포하는 방법을 알아내고 나서야 두다리 뻗고 잘 수가 있었다....
발표도 꽤나 잘 한 것 같으니 다행이다. 다음 프로젝트는 시작부터 각을 잡고 업무 분담을 확실히 하고, 함께 스터디하는 시간도 늘려야 할 것 같다.



'Project' 카테고리의 다른 글
| 오이마켓 - 지역 기반 커뮤니티 웹 애플리케이션 (0) | 2021.11.30 |
|---|---|
| [파이썬으로 웹개발] 프로젝트 유지보수 및 발전 방향 (0) | 2021.10.05 |
| KPT 프로젝트 리뷰 (0) | 2021.10.01 |
| [개인프로젝트] 나만의앱만들기 고양이사료디비 앱 (0) | 2021.08.03 |
| 비전공자인 내가 5주만에 앱을..? (0) | 2021.06.28 |




댓글